Warum hab ich noch nie von FormCraft gehört?
Ich entdecke oft neue Plugins. Manchmal sind es nützliche kleine Helfer, manchmal richtig starke Baukästen. Selten ist es wirklich etwas Revolutionäres. FormCraft ist eines der Plugins dass mich in letzter Zeit besonders überrascht hat.
Ich habe schon viel mit Formular Plugins für WordPress gearbeitet und war meist sehr gut mit kostenlosen Varianten wie dem berühmten Contact Form 7 klar gekommen.
Allerdings gab es bei einem Projekt zuletzt mehrere besondere Anforderungen an ein Registrierungsformular. Ich habe mein bestes getan um diese Anforderungen mit Contact Form 7 zu lösen. Viele Features habe ich manuell geschrieben, auch einige Javascript Funktionen waren notwendig.
Nach vielen Tagen langer Arbeit jedoch kam ich zu einem Punkt an dem ich gemerkt habe, dass es mit den bisherigen Lösungen nicht weiterging. Trotz all meiner Begeisterung für das leistungsstarke Contact Form 7 brauchte ich etwas stärkeres.
Ich fing an zu recherchieren.
Wichtig war dass das Formular Conditional Logic zulassen würde. Gewisse Felder sollten also je nach Antwort in einem vorherigen Feld ein- oder ausgeblendet werden können. Soweit so gut. Dieses Verhalten habe ich für Contact Form 7 mithilfe von JavaScript erreichen können.
Wichtig war allerdings auch, dass alle Felder des Formulars Pflichtfelder sein sollten und entsprechend aber nicht mehr validiert werden sobald Sie ausgeblendet würden.
Diese Funktion habe ich durch eigenes JavaScript und Cf7 Add-dons leider nicht erreichen können.
Geniale Beispiele
Wenn du FormCraft installierst, dann hast du eine kleine Auswahl an Beispielformularen die du verwenden kannst. Diese eignen sich wirklich gut um einige der Funktionen von FormCraft zu analysieren und besser zu verstehen. Das trifft zum Beispiel für die Summen Funktion zu. Dadurch ist es möglich den Antworten verschiedener Auswahlfelder oder Drop Down Menüs Werte zuzuordnen und am Ende des Formulars eine Art Gesamtsumme der Werte darzustellen.
Die Beispiele besitzen auch aufwendiges Layout mit Bildern und Hintergrundmustern. Das zeigt was einfach alles möglich ist.
Conditional Logic
Conditional Logic mit FormCraft ist ein Kinderspiel. Nachdem du dein Formular fertig gestellt hast, kannst du ganz einfach Regeln erstellen und auf bestimmte Formularfelder anwenden.
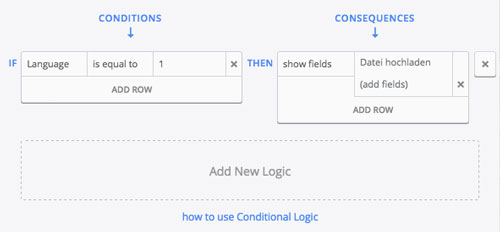
Dazu klickst du oben im FormCraft Menü auf “Logic”. Du siehst dann folgendes:

Hier musst du Felder auswählen und eine Regel formulieren, bei der Felder aus- und eingeblendet werden oder die Werte in anderen Feldern beeinflusst werden.
Du kannst außerdem so viele Regeln wie du möchtest erstellen.
Fertige Styles
Als ich mein erstes Test Formular fertiggestellt und eingebunden habe, fiel mir auf, dass die Labels der Inputfelder alle links neben dem Feld dargestellt werden. Das sah ganz ok aus, aber führte dazu, dass das Formular ganz schön breit war. Ich hatte mir eigentlich gewünscht, dass die Labels über den Feldern angezeigt werden. Jeder denkt jetzt als erstes an CSS. Aber dann bin ich nochmal die Formulareinstellungen gegangen. Und dort gab es einen weiteren Tab “Styling”. Was ich dort fand konnte ich kaum glauben:
Durch einen klick konnte festgelegt werden wie genau die Labels angezeigt werden sollen. Über den Feldern, neben den Feldern. Die Labels können auch ganz deaktiviert werden.
Auch die generelle Ausrichtung des Formulars kann hier direkt mit einem Klick definiert werden, also zentriert oder links- bzw. rechtsbündig.
Kostenlose Version und günstige Pro-Version
Eines der besten Dinge überhaupt an diesem Plugin ist, dass es eine vollwertige Gratis-Version im WordPress Verzeichnis gibt. Für die meisten der Fälle ist eine Pro-Version gar nicht erforderlich. Erst, wenn
Sinnvolle Addons
Es gibt eine Reihe von kostenlosen und kostenpflichtigen Addons für FormCraft. DIe meisten davon sind absolut sinnvoll. So kann mit einem MailChimp Addon das Formular in ein Newsletter Signup Formular umgewandelt werden.
Besonders gut hat mir das Benutzer Register Addon gefallen. Damit kannst du ein Formcraft Formular als Registrierungsformular für Benutzer in WordPress verwenden.
Weitere Möglichkeiten sind PayPal Integration
Überragender Support
Support. Eines der häufig unterschätzten Elemente eines guten Plugins. Bei FormCraft bzw. dem Entwickler nCrafts war ich auch diesseits sehr positiv überrascht.
Bei der Implementierung eines Registrierungsformulars für einen umfangreichen WordPress Shop mit WooCommerce, stieß ich mit FormCraft auf ein ernstes Problem.
Ich hatte zusätzliche Benuter Attribute (wie z.B. Kreditrahmen, Firmenname, etc.) angelegt. Diese würden über das FormCraft Formular abgefragt, leider wurde sie allerdings nicht erfolgreich gespeichert wenn jemand das Formular ausgefüllt hatte.
Ich wußte wirklich nicht woran es lag.
Dann habe ich den Support von nCrafts kontaktiert. Ich bekam sehr schnell Antwort von Nishant, dem Entwickler von nCrafts. Er bat mich um Zugriff auf mein WordPress, den ich Ihm natürlich gewährte.
Nach kurzer Zeit war sein Tipp ein Konflikt mit einem Membership Plugin, dass ich ebenfalls installiert hatte.
Und er hatte recht. Ich konnte das Problem schnell beheben.
Vielen Dank für den tollen Support! 🙂
Ich kann Euch nur empfehlen FormCraft mal anzugucken, denn es ist ein wirklich tolles Plugin. Mit den folgenden Links kommst du zu den Gratis und Pro Versionen!
Was haltet Ihr von FormCraft? Gibt es Features dir Ihr vermisst?







7 Kommentare. Hinterlasse eine Antwort
Vielen Dank für das Tutorial auf Youtube und diesen Beitrag! Bevor wir in das Portmonnai zücken, eine Frage. Ist es möglich, via Conditional Logic ein Template wie das mit den Tee- und Kaffeetrinkern zu gestalten -> jedoch mit anderen Fotos und anderen Auswahlboxen (in Anzahl, Logik u evt. auch Aussehen)? Können eigenen CSS angewendet werden?
Hallo Jonas,
ich versuche erfolglos eine SMTP-Verbindung herzustellen, gibt es dazu von dir eine Anleitung?
Vg
Uwe
Hi Jonas,
die Feldvalidierung funktioniert für die englische Sprache.
Umlaute sind nicht einzupflegen.
Eine wichtige Einschränkung, findest du nich?
Hi Jonas,
ich sitze auch grade an einer Lösung mit Formcraft.
Ich komme da aber echt nicht weiter und habe auch schon den Support kontaktiert.
Auf Formcraft bin ich auch nur durch dich gestoßen. Vllt kannst du mir da ja helfen?
Ich möchte eine Checkbox anklicken die anschliend weitere andere Checkboxen automatisch ausfüllt. Weiter soll durch klick auf eine Checkbox ein Wert den Slider animiert darstellen.
Das soll sich summieren können. Leider funktioniert das irgendwie nicht, obwohl es durch die Logik eingestellt werden kann. Auch wenn ich eine Checkbox entklicke springt der Wert nicht wieder zurück.
Kannst du mir da Hilfestellung geben?
Hi Tobias, das klingt etwas komplexer. Habe auch schon eine Weile nicht mehr mit Formcraft gearbeitet. Am besten ist echt auf eine Antwort vom Support zu warten. Vielleicht ist der gerade im Urlaub 😉
VG, Jonas
Hallo Jonas,
ich bin heute auch auf FormCraft gestossen und letztlich auch auf dein Video. Ich suche schon länger nach einem Plugin wie FormCraft. Allerdings vermisse ich eine Funktion, wie kann ich im DropDown Menü den blauen Balken auf meine individuelle Farbe anpassen. Hast Du hier eventuell ein Tipp. Danke Dir …
Hi Stefan, ui das ist super tricky. Scheint vor allem beim Chrome Browser enorm schwierig zu sein. Ich hab nicht wirklich eine brauchbare Lösung gefunden. LG, Jonas